From Nike and Apple to Bumble and Martha Stewart, you can find logos all around. Logos have been an essential part of branding and marketing strategies for centuries, evolving from simple insignias to complex digital designs that symbolize the identity of the business. Understanding logo file types is key to ensuring you choose correctly before uploading.
Today, a logo serves as one facet of a whole brand system which is the face of a company, conveying its values, services, and professionalism at a glance.
As such, the creation and distribution of a logo require a careful selection of file types to ensure its versatile use across various platforms and mediums.
Modern Logos and Their Use
Modern logos are not just simple graphics (well maybe some are, ours aren’t); they are the cornerstone of brand identity. From websites and social media to marketing materials and product packaging, a well-designed logo can transcend language and cultural barriers, making a brand recognizable worldwide.
This universality demands that a logo maintains its integrity, clarity, and impact across different applications, requiring various file formats that cater to specific needs, such as scalability, background transparency, and print or digital use.
What is the best file format to send a logo?
It’s best to send vector files. However, not everyone has the computer programs to read vector files (.ai, .svg, and .eps). What we recommend is packaging up a zip file of your logo files and sending them as a package to any vendor so they can determine what to use. Our design team clients get a custom Finn & Gray brand hub with all files readily accessible and also any project we work on monthly.
Understanding Logo File Types
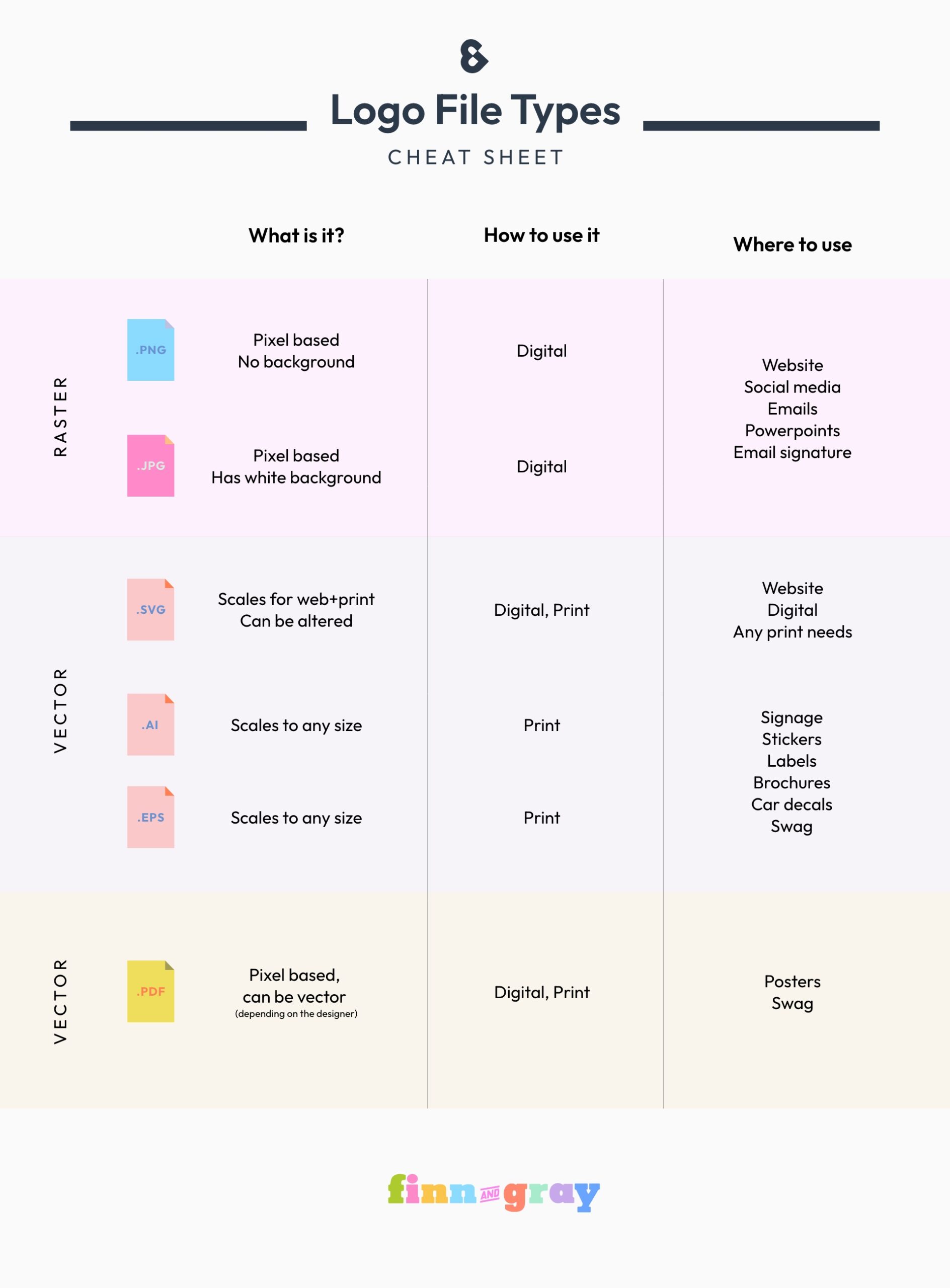
When it comes to logo files, each type serves a unique purpose and is used in different scenarios. Here are the most common file types needed for logo design and their primary uses:
- Vector Files (e.g., AI, EPS, SVG): These are crucial for any logo design as they can be scaled to any size without losing quality. Ideal for printing and high-resolution applications. SVG logos are great file format for website as they are small in file size.
- Raster Files (e.g., PNG, JPEG): Used primarily for web and digital platforms, these files are pixel-based and have a fixed resolution, making them unsuitable for scaling but perfect for websites, emails, and social media.
- PDF Files: Versatile and universally accessible, PDFs are used for sharing logo designs for preview and review purposes, as they maintain the integrity of the visual elements.
- Other file formats you may see:
- TIFF- Similar to Raster but larger scale. Good for high quality prints, not necessary for digital.
- Bitmap
What is a Vector File?
A vector file, such as .ai, .svg, .eps, is composed of paths, or lines, allowing the logo to be resized without any loss of quality.
This is in contrast to raster files (.jpg, .png), which are made up of pixels and can become blurry or pixelated when enlarged.
Vector files are essential for any logo design for several reasons:
- Scalability: They can be scaled to any size, from a small stamp to a large billboard, without losing clarity.
- Editability: Vector files can be easily edited, allowing designers to modify colors, shapes, and sizes without degradation.
- Versatility: They can be converted to various other file formats without sacrificing quality.
- Printing: They are preferred for all types of professional printing because they ensure the logo will appear crisp and clear at any size.
For these reasons, vector files are indispensable in the design process and final delivery of a logo. So keep these bad boys safe! We recommend using dropbox, Google Drive, or some form of cloud storage. We love giving our clients their Finn & Gray brand hub after the project is complete.
By choosing the correct file type for each application, brands can ensure their logo maintains its effectiveness and recognition across all possible touchpoints.